ai虚线框怎么弄,AI辅助虚线框绘制技巧解析
你有没有想过,为什么有些网页上的内容会被一个虚线框框起来呢?这可不是随便弄的,这里面可是有大学问的哦!今天,就让我来带你一探究竟,揭开AI虚线框的神秘面纱吧!
一、什么是AI虚线框?

AI虚线框,顾名思义,就是由人工智能技术生成的虚线框。这种框框通常出现在网页上,用来突出显示某些内容,比如广告、重要信息或者互动元素。它不仅能吸引你的注意力,还能让你一眼就找到想要的信息。
二、AI虚线框的作用

1. 突出重点:在信息爆炸的今天,人们往往无法快速捕捉到关键信息。AI虚线框的出现,就像一个指路标,帮你快速找到重点内容。
2. 引导视线:通过虚线框的引导,用户的视线会自然地沿着框线移动,从而更好地理解页面布局和内容结构。
3. 增加互动性:有些AI虚线框是可点击的,用户可以通过点击框内的内容进行互动,比如查看详细信息、参与活动等。
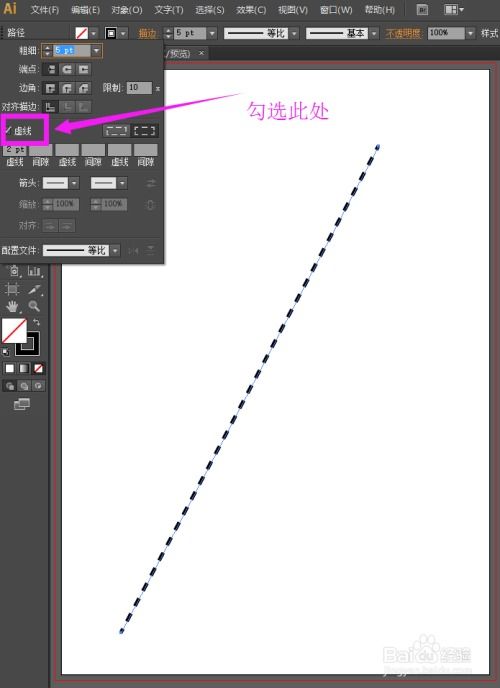
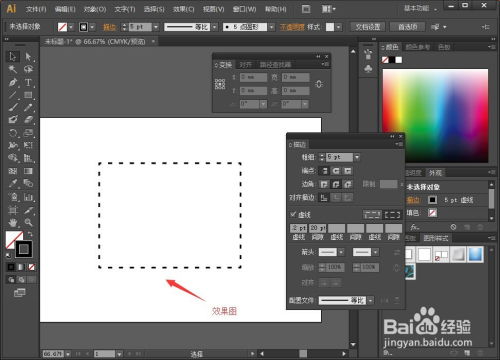
三、如何制作AI虚线框?

1. 选择合适的工具:目前市面上有很多网页设计工具,如Adobe Photoshop、Sketch、Figma等,都支持制作AI虚线框。
2. 设计虚线框样式:根据页面风格和内容需求,设计合适的虚线框样式。比如,可以选择不同颜色、粗细的虚线,或者添加阴影效果。
3. 使用CSS样式:在网页代码中,可以使用CSS样式来控制虚线框的显示效果。以下是一个简单的CSS代码示例:
```css
.ai-underline {
border: 2px dashed 000;
padding: 10px;
margin: 20px;
}
```
这段代码将创建一个黑色虚线框,边框宽度为2像素,样式为虚线。
4. 测试和调整:完成虚线框的制作后,不要忘记在多个设备上测试其显示效果,确保在各种环境下都能正常显示。
四、AI虚线框的优缺点
优点:
1. 美观大方:合理的虚线框设计可以使页面更加美观,提升用户体验。
2. 功能性强:AI虚线框不仅可以突出重点,还能增加互动性,提高用户参与度。
缺点:
1. 过度使用:如果虚线框使用过多,可能会造成视觉疲劳,影响用户体验。
2. 设计难度:设计一个既美观又实用的AI虚线框需要一定的设计功底。
五、AI虚线框的未来发展趋势
随着人工智能技术的不断发展,AI虚线框的设计和应用将会越来越广泛。未来,我们可以期待以下趋势:
1. 个性化设计:AI虚线框将根据用户喜好和页面内容进行个性化设计。
2. 智能化交互:AI虚线框将具备更智能的交互功能,如自动识别用户需求,提供个性化推荐。
3. 跨平台应用:AI虚线框将在更多平台上得到应用,如移动端、桌面端、VR等。
AI虚线框作为一种新兴的设计元素,已经在网页设计中发挥着越来越重要的作用。掌握其制作技巧,让你的网页更具吸引力吧!